نحوه ایجاد یک خواننده کد QR برای وب سایت تلفن همراه شما
https://www.sitepoint.com/create-qr-code-reader-mobile-website/?utm_source=rss

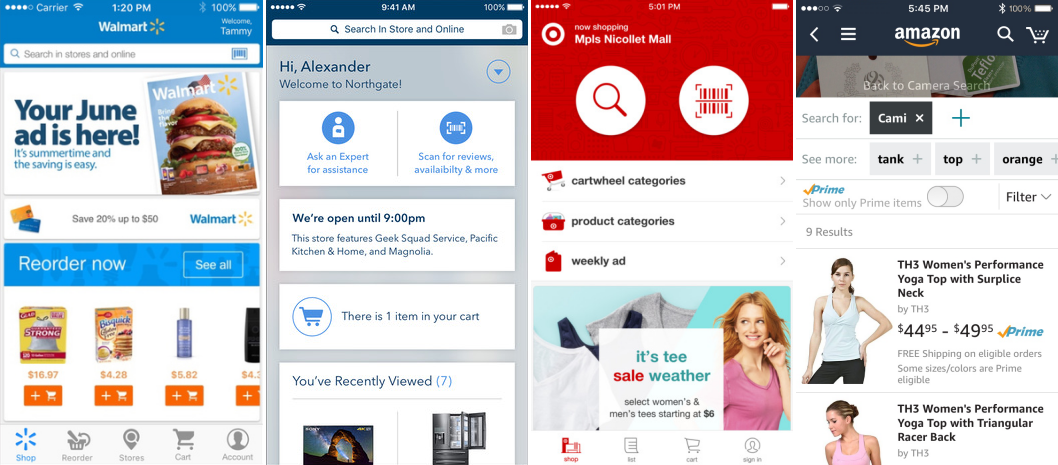
The barcode and QR code have modernized our shopping and searching experience. Customers carrying smartphones can now pick up a product anywhere in the world, scan its barcode or its QR code using one of the many free phone apps and find out its lowest price as well as where it can be bought.

Companies like Walmart and Amazon have embraced this technique to draw customers to their online and offline stores using their phone app. Other companies like Fedex and UPS allow customers to scan the codes on packages using a phone app, instead of needing to manually type in long lists of characters.
If the users of your mobile website have a need to type in long codes like activation codes, or they like to look up specific products on your website based on a model number printed in a magazine or advertisement, then you too can take advantage of QR codes to eliminate the frustration of tiny keyboards and spare them the need to double check for errors.
QR Code Scanning with Your Mobile Website
You don’t need a native phone app to scan QR codes. It’s quite simple to create your own QR code reader. Your website running on a smartphone equipped with a camera and running a little JavaScript can do the same trick.
Here’s a demo of a QR code scanner that works not only on Mobile but also in most modern devices. All you need is a camera and a QR code to scan.
If you don’t have a QR code handy, here’s one that shows the first eight digits of Pi.

Creating the QR Code Reader
Our QR code reader will need some HTML and JavaScript but most importantly, a JavaScript library capable of interpreting the QR code.
We’re not going to build that ourselves, because there are some great libraries out there doing this for us, so we don’t need to reinvent the wheel for our current purposes.
Let’s begin by creating an index.html file.
Adding the HTML
We’ll need some very simple HTML for this project. Add the following to your body tag:
<div id="container">
<h1>QR Code Scanner</h1>
<a id="btn-scan-qr">
<img src="https://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2017/07/1499401426qr_icon.svg">
<a/>
<canvas hidden="" id="qr-canvas"></canvas>
<div id="qr-result" hidden="">
<b>Data:</b> <span id="outputData"></span>
</div>
</div>
<script src="./src/qrCodeScanner.js"></script>
As you can see, we have a wrapper container with a title, the QR icon image wrapped in an a tag, a canvas and a div where we’ll show the result of the scan.
Outside the container div we’re including the qrCodeScanner.js file. We’ll create it later, but first we’ll improve the look of our app.
Adding Styles
Add the stylesheet to the head of our HTML:
<link rel="stylesheet" href="src/styles.css" />
Now we want to create the style.css file within the src folder. We just want some basic styles for this sample app. Add the following to your css file:
html {
height: 100%;
}
body {
font-family: sans-serif;
padding: 0 10px;
height: 100%;
background: black;
margin: 0;
}
h1 {
color: white;
margin: 0;
padding: 15px;
}
#container {
text-align: center;
margin: 0;
}
#qr-canvas {
margin: auto;
width: calc(100% - 20px);
max-width: 400px;
}
#btn-scan-qr {
cursor: pointer;
}
#btn-scan-qr img {
height: 10em;
padding: 15px;
margin: 15px;
background: white;
}
#qr-result {
font-size: 1.2em;
margin: 20px auto;
padding: 20px;
max-width: 700px;
background-color: white;
}
Nothing fancy at all. We’ll leave everything centered with a big QR button in the middle and the result underneath. We’re using black and white like the QR codes.
Including the Dependent JavaScript Libraries
The secret to reading QR codes is math, and the substitute for math is open-source libraries. To read QR codes, we’ll be using the JavaScript port of the Java-based image processing library written by ZXing. The JavaScript version was ported by Lazar Laszlo.
Because the JavaScript library consists of 17 files, we’ve taken the liberty of merging them into one file, wrapping the code in an anonymous function to prevent pollution of the global namespace and putting the file through Google Closure’s minifier to make the file size smaller.
Some Minor Tweaks to the Library
In order to make the library more adaptable, we’ve added a few minor changes to the library’s output function to differentiate between a success response and an error response.
Two important changes made were in qrcode.js, to these two lines:
qrcode.result = "error decoding QR Code";
//...
qrcode.callback("Failed to load the image");
These strings have been replaced by Error objects:
qrcode.result = Error("error decoding QR Code");
//...
qrcode.callback(Error("Failed to load the image"));
Now I can detect in my callback function whether an error occurred, just by checking if the callback payload is an instance of Error or not.
Those changes can be found in this fork of the library.
Adding the Script Tag
To use the library in our QR code reader, we first need to include it in our HTML using a regular script tag:
<script src="https://rawgit.com/sitepoint-editors/jsqrcode/master/src/qr_packed.js">
</script>
Treating It as an App
Something we’ll need to do is tell mobile browsers that we don’t want to scale this site in portrait mode. This can be achieved by adding the following meta tag within the head element:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
Continue reading
How to Create a QR Code Reader for Your Mobile Website
on SitePoint.
|